So I’ve been doing a lot of work related to my carputer lately, and one of my big focuses is getting Roadnav to be more touchscreen friendly so that I can use it as my primary GPS application. One of the biggest problems I’ve found with most applications (and Roadnav is no exception, unfortunately) is that most of the dialogs are simply too big for my screen. The preferences screen has especially stuck out as an offender here.
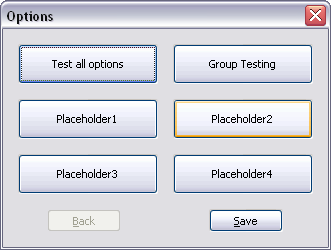
To solve this, over the last week I’ve created a set of generic classes that you can use in wxWidgets to create options/preferences dialogs that have a consistent feel to them, and can be easily created at runtime. Its setup in a hierarchical manner, and each layer of the menu is dynamically generated at runtime. Here’s a nice screen shot of the top level menu for your viewing pleasure.
Now, since I’m designing this for a touchscreen, right now the visual design is definitely touchscreen focused. However, its generic enough (thanks to wxWidgets sizers) that you can change the logic in the dialog to whatever you want it to be, without having to change the definition of your menus. In fact, if you do it right you can even switch the look at runtime because of all controls are created at runtime, so each one of the option classes is designed so that you can destroy its controls and then bring it back again.
Another cool option that could be implemented is loading the definitions for the options from an XML file or something similar — I’ve actually created something like that before in C# for the pGina project (see their SVN) — since everything is dynamic, it would be pretty trivial to do that.
Anyways, here’s an overview of how it works:
(more…)